一、安装开发环境和工具
1、安装开发环境
具体参考。
2、安装开发工具
2.1 微信开发者工具
这个工具是开发、调试和模拟运行微信小程序的最核心的工具。
下载地址:
2.2 Visual Studio Code
Visual Studio Code(简称vscode)是现在非常流行的一个轻量级代码编辑器,拥有非常多好用的辅助开发插件,在我的文章中我都会使用这个编辑器来编辑代码。当然,好用的代码编辑器有很多,比如Sublime Text、WebStorm等,同样可以达到我们的开发目的,你也尽管用你自己最喜欢的代码编辑器来写代码就行了。
下载地址:
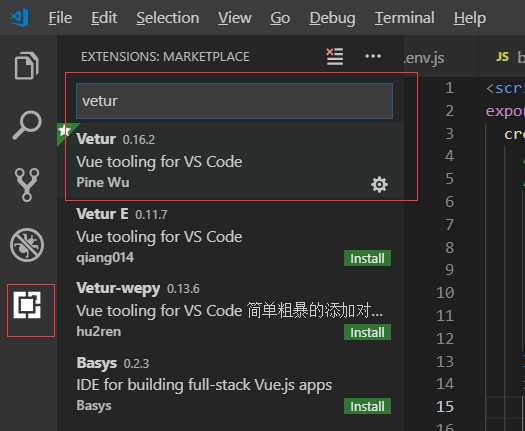
安装完vscode后,在它的插件管理器中,查找Vetur并安装,然后重启一下vscode后,插件即生效:

Vetur是一款可以提供Vue语法高亮、语法检查和代码快捷输入等功能的插件,可以为我们的开发过程提供很多便利。
二、基于mpvue搭建小程序项目框架
vue-cli是一个vue专用的项目脚手架工具,可以用于方便的创建vue项目骨架代码,包括我们要讲到的mpvue的项目代码。我们可以通过安装node.js后里面包含的npm工具来安装vue-cli,在命令行输入如下命令:
# 全局安装 vue-clinpm install --global vue-cli
创建一个基于 mpvue-quickstart 模板的新项目
vue init mpvue/mpvue-quickstart my-project
命令行将一步步的引导我们选择或填写项目的配置信息,如果你还不太明白这些内容的含义,可以先直接全部按回车:

这个过程vue-cli主要是先从远程的代码仓库中下载了一份注册名为mpvue/mpvue-quickstart的模板代码,然后根据开发者在命令行提示过程中输入的信息,生成一份经过配置后的代码。
这份代码暂时还运行不起来,因为它还缺少依赖的库,我们需要执行以下命令进行依赖库的安装:
# 安装依赖cd my-projectnpm install
经过几分钟的下载安装,依赖库安装到了firstapp目录下,你可以看到该目录下多出了一个node_modules目录。
然后,执行命令让这个代码运行起来,进入开发模式:
# 启动构建npm run dev
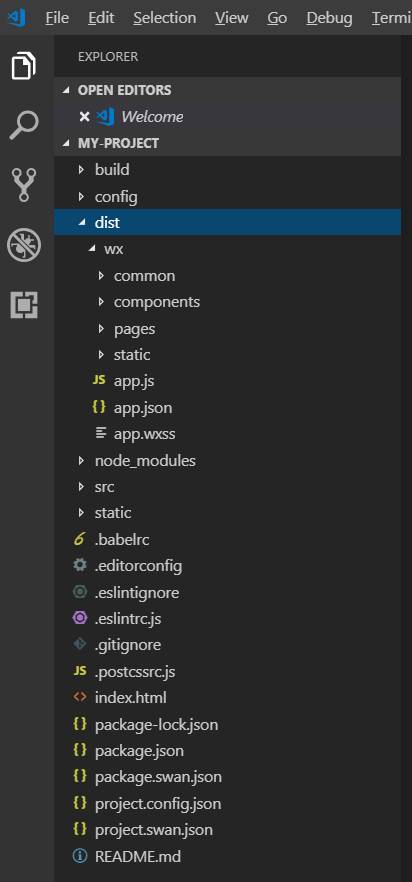
成功运行后,这个项目代码就进入开发模式,一旦有源代码发生修改,就会触发自动编译。因为mpvue使用的是Vue + HTML Web的开发方式开发小程序,它最终还是需要被转换成小程序的代码才可以在小程序环境运行,所以这里的自动编译的目的就是要把Web代码编译成小程序代码。编译后的代码会在dist目录下:

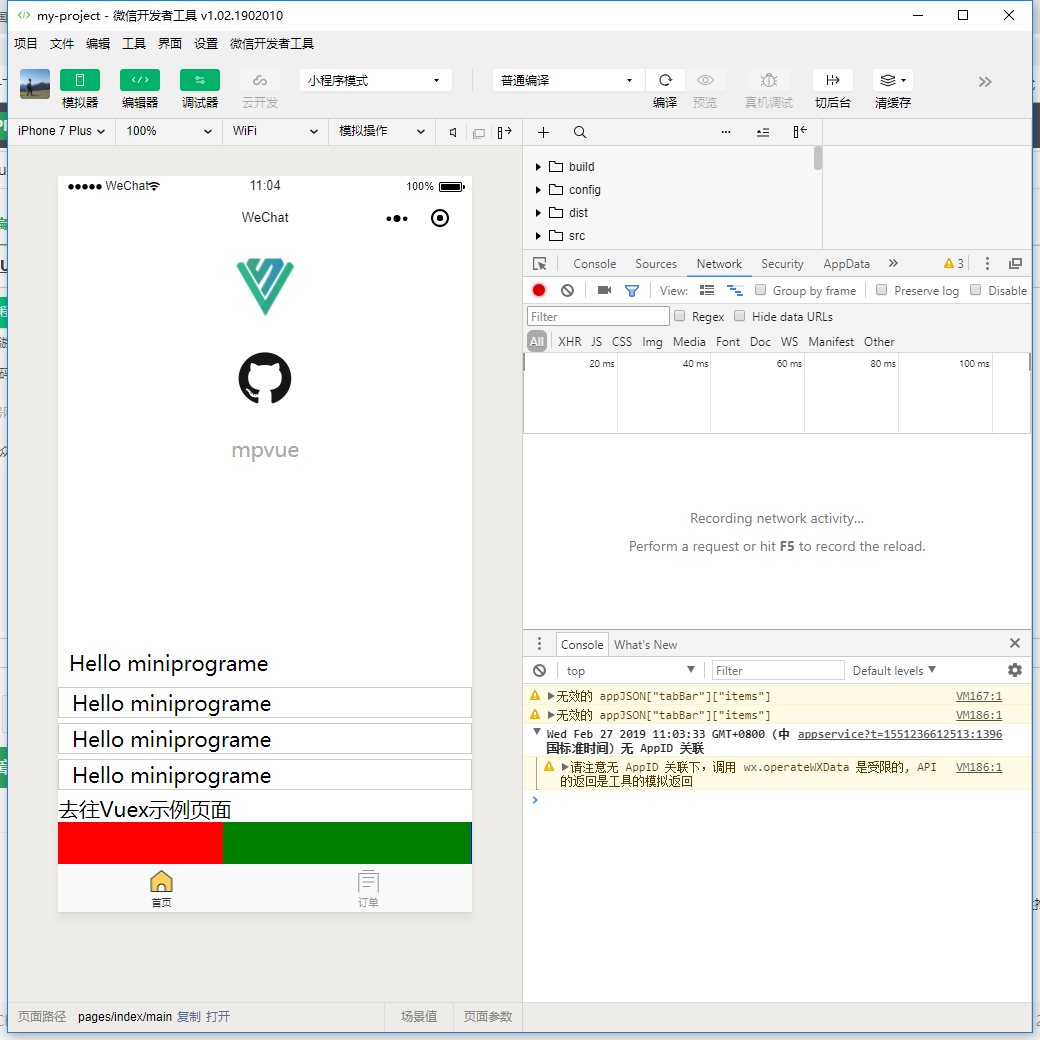
上面的步骤中,我们开启开发模式后,其实并不能看到小程序的执行效果,要真正看小程序的运行界面的话,我们还是要借助微信开发者工具。
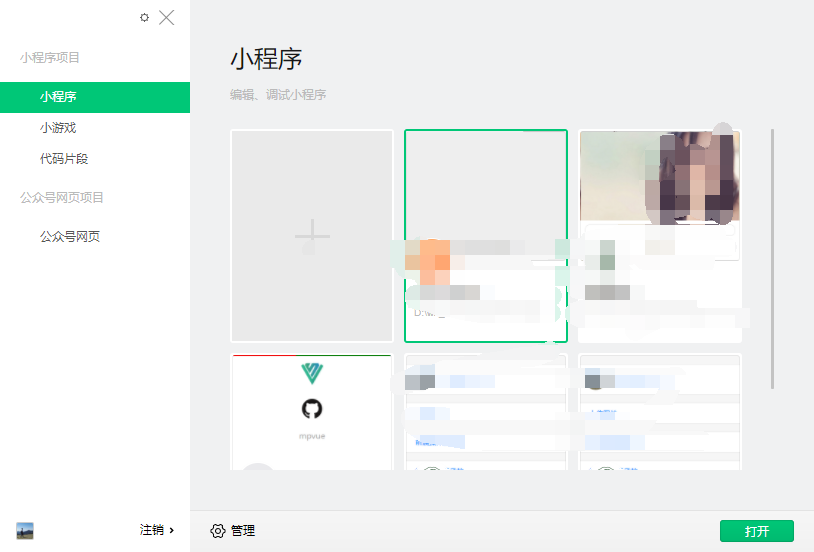
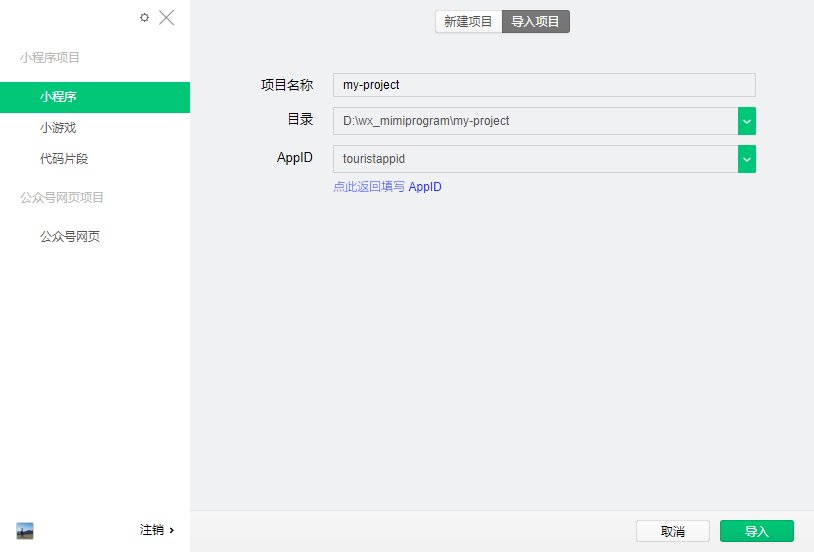
打开微信开发者工具,选择新增项目:

项目目录选择指向my-project目录:

点击“导入”按钮,进入小程序开发主界面,在左边的小程序模拟器中就能看到my-project小程序的执行结果了: